Design and development of a whole PMS WebApp from scratch
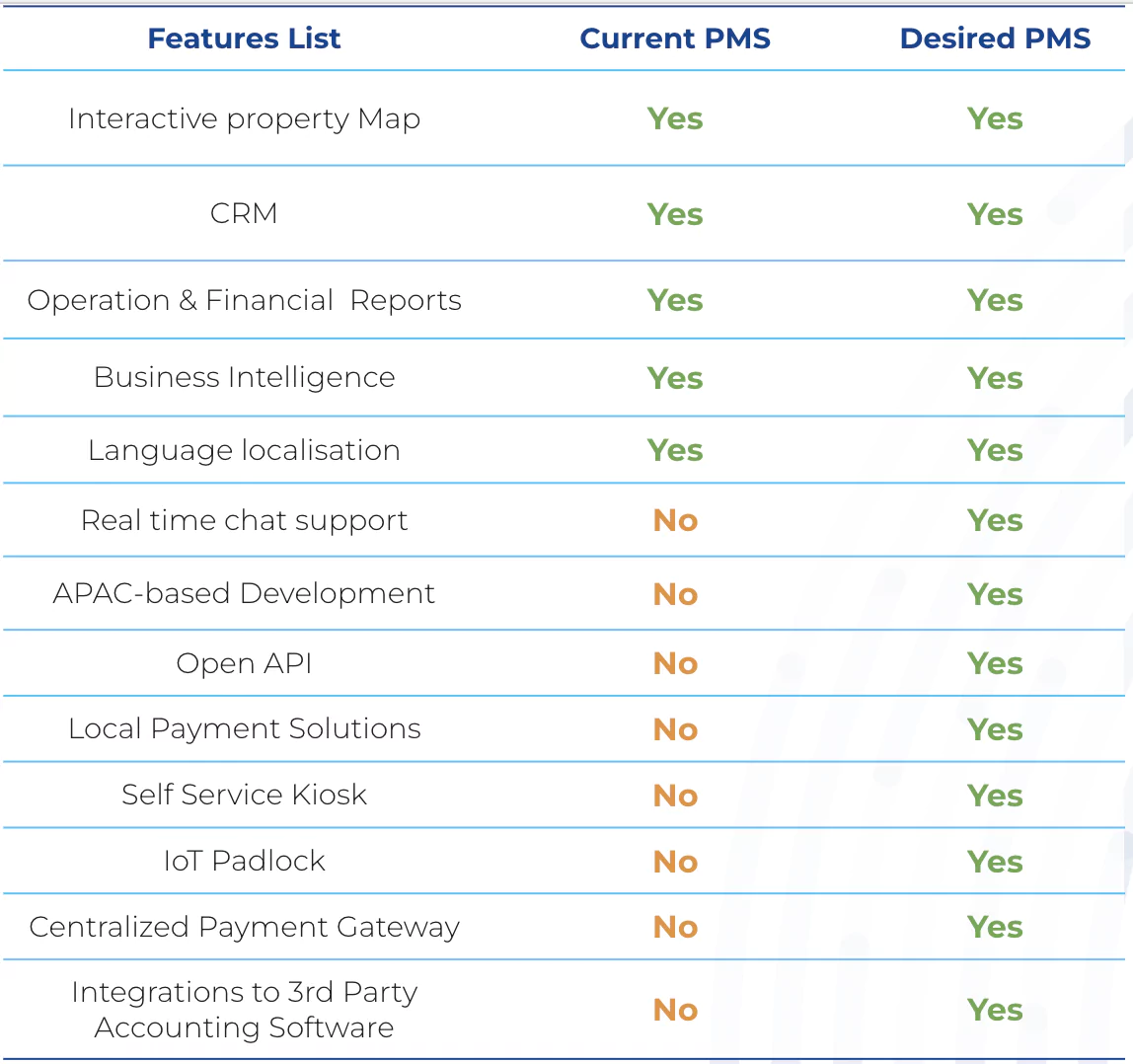
StorHub Group, with operations across Singapore, China, Hong Kong, South Korea, Japan, Malaysia, and Thailand, aimed to become the leading pan-Asian self-storage player by developing its own Property Management System (PMS) to manage rentals efficiently across its expansive network.

As the self-storage industry in Asia Pacific saw rapid growth, StorHub recognized the need for a modern, user-friendly PMS that could seamlessly handle the increasing complexity of managing numerous properties and varying local regulations.

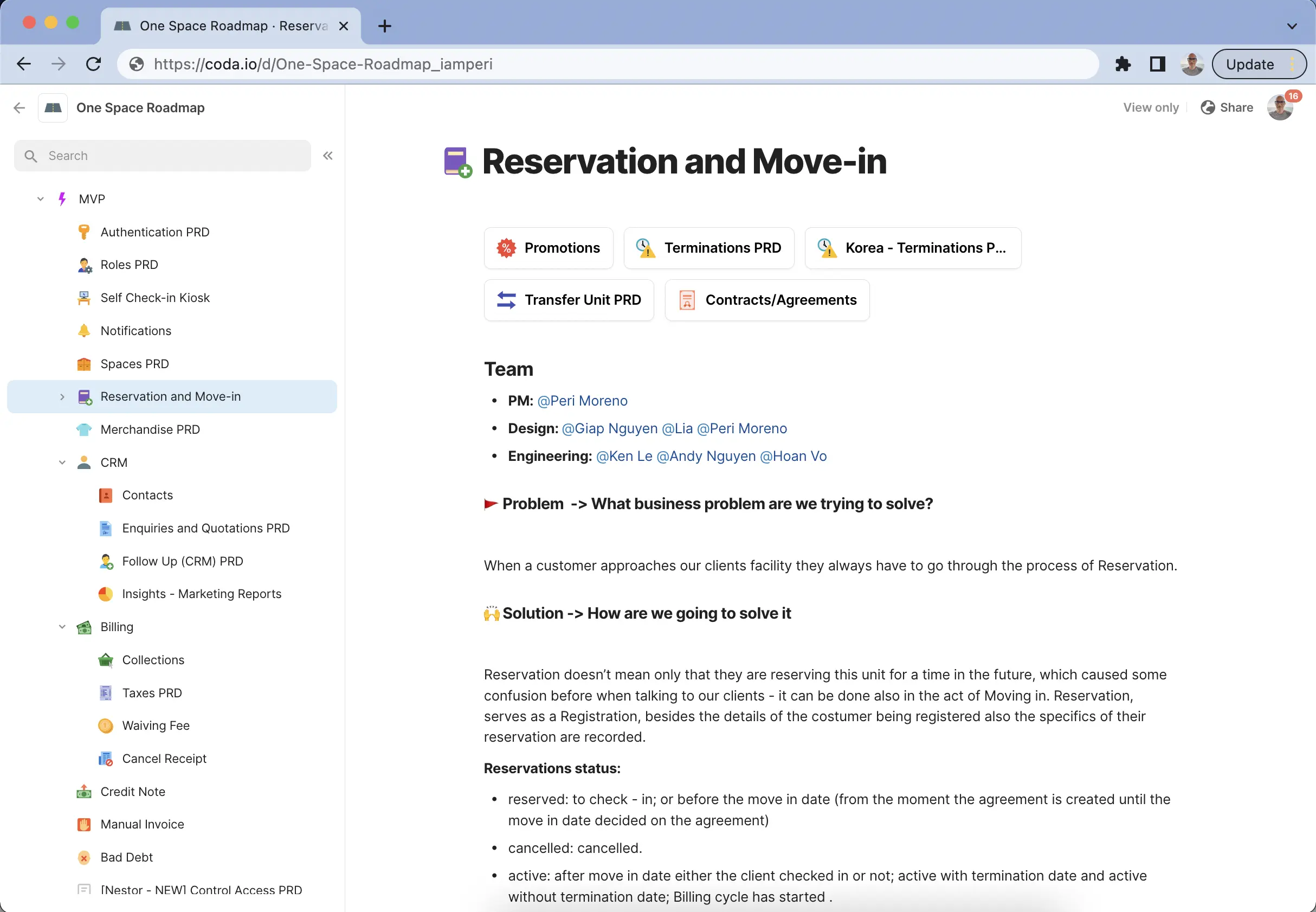
So, at the end of 2020, the idea of designing and developing a whole PMS became real, based on the need for a better, easier, and more modern solution for a growing sector like self-storage.

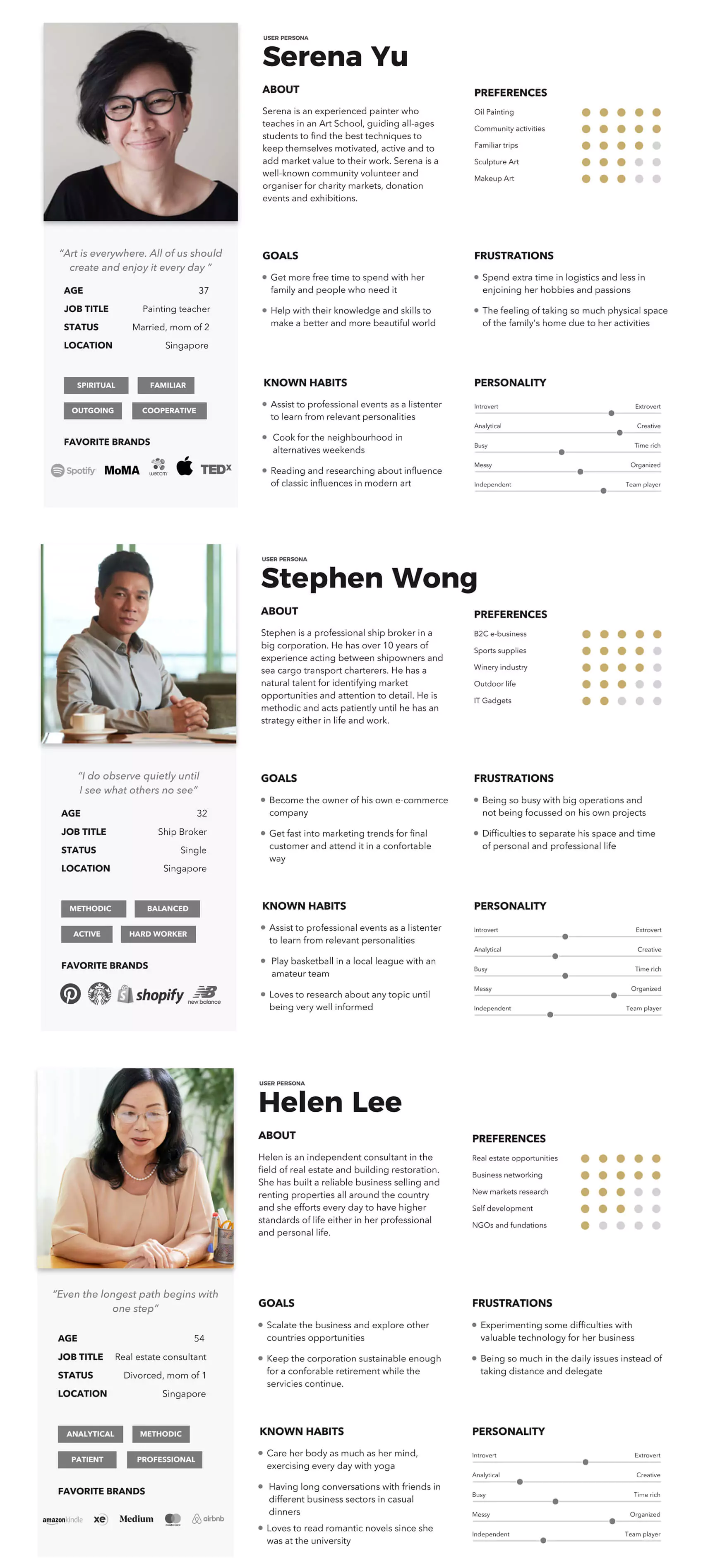
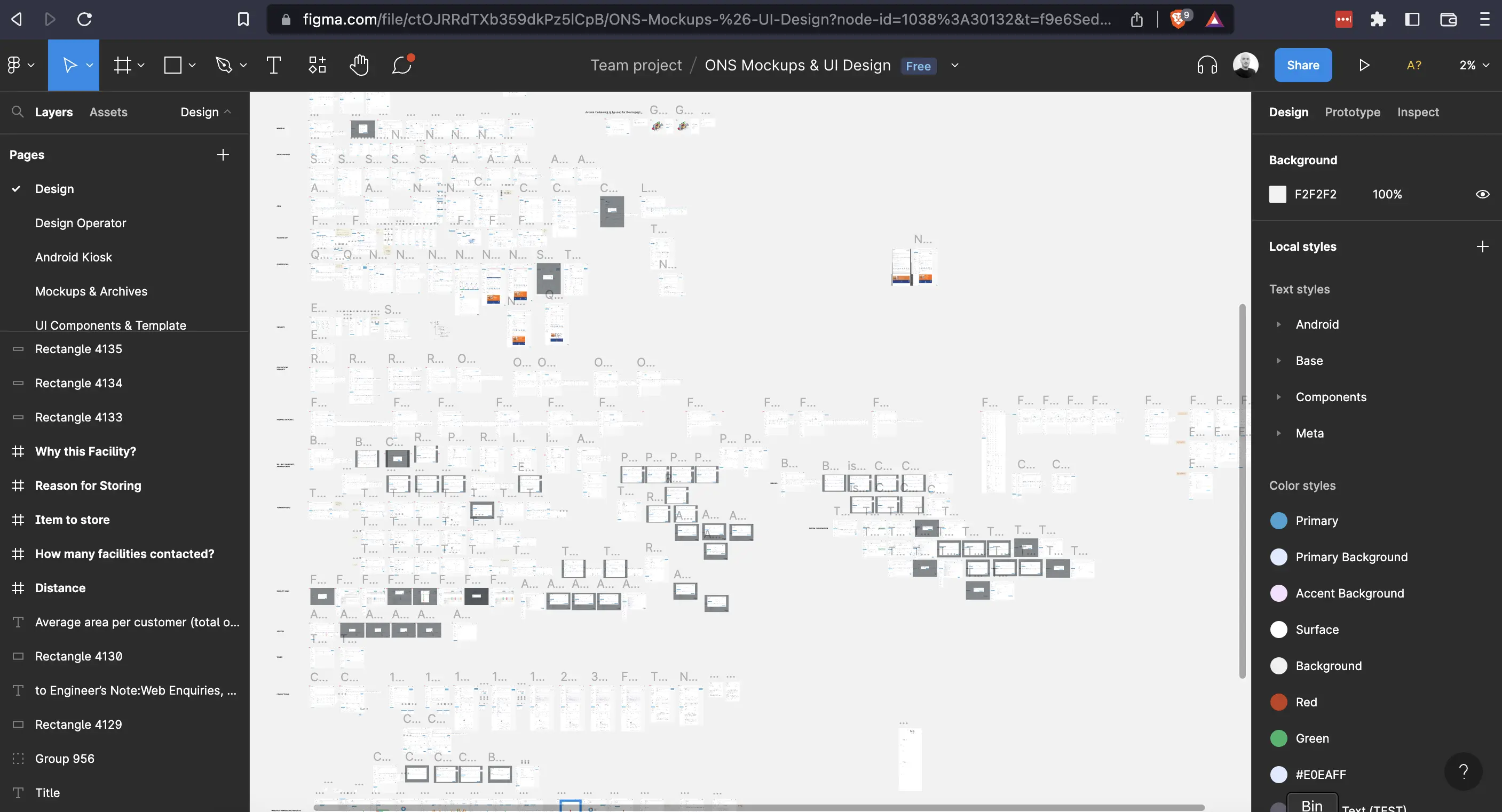
Due to StorHub PMS's project needs, they required different actions from different people. They could only afford to spend a little time managing old Software where Staff couldn't edit their team members or create championship rounds manually anymore.
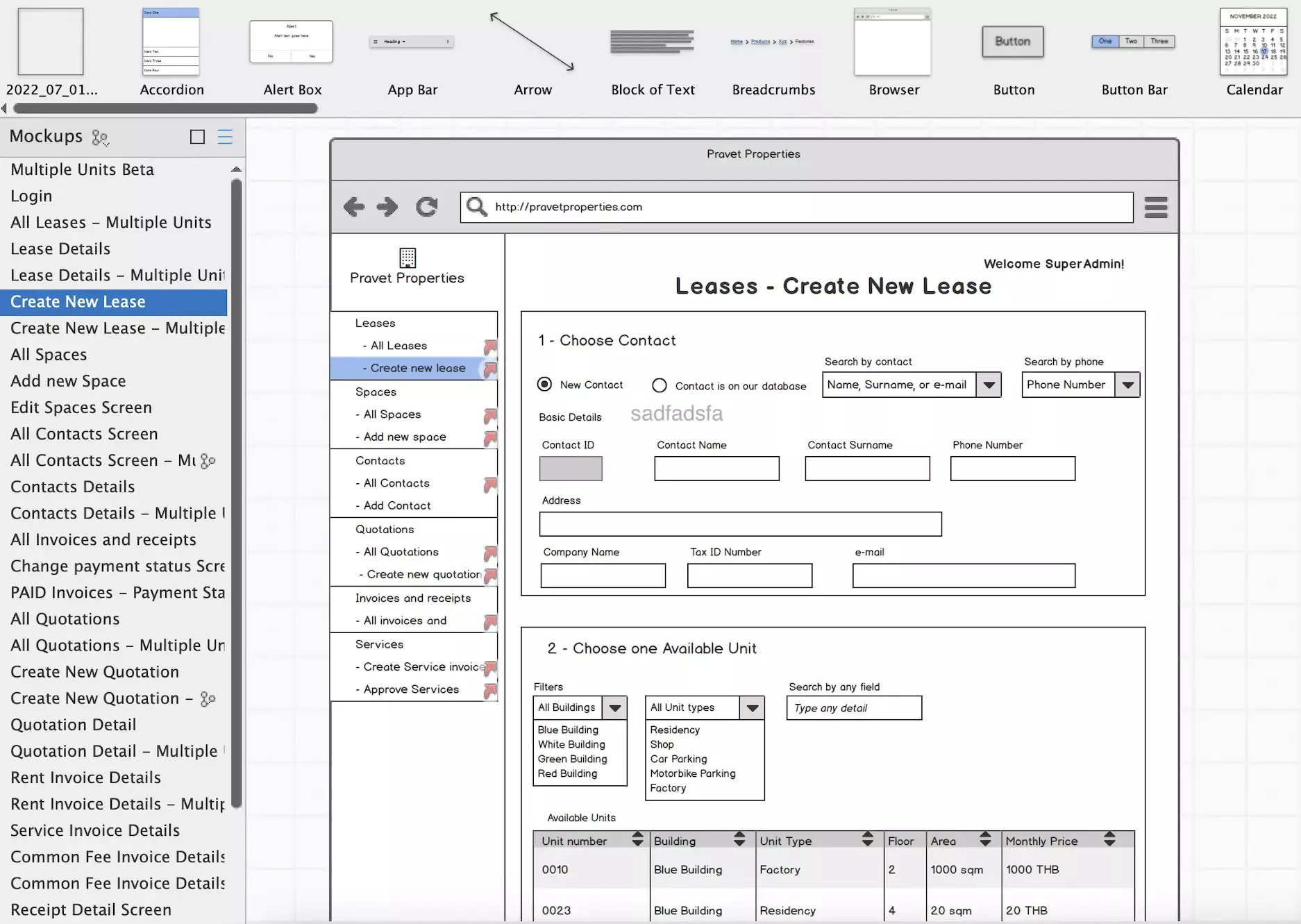
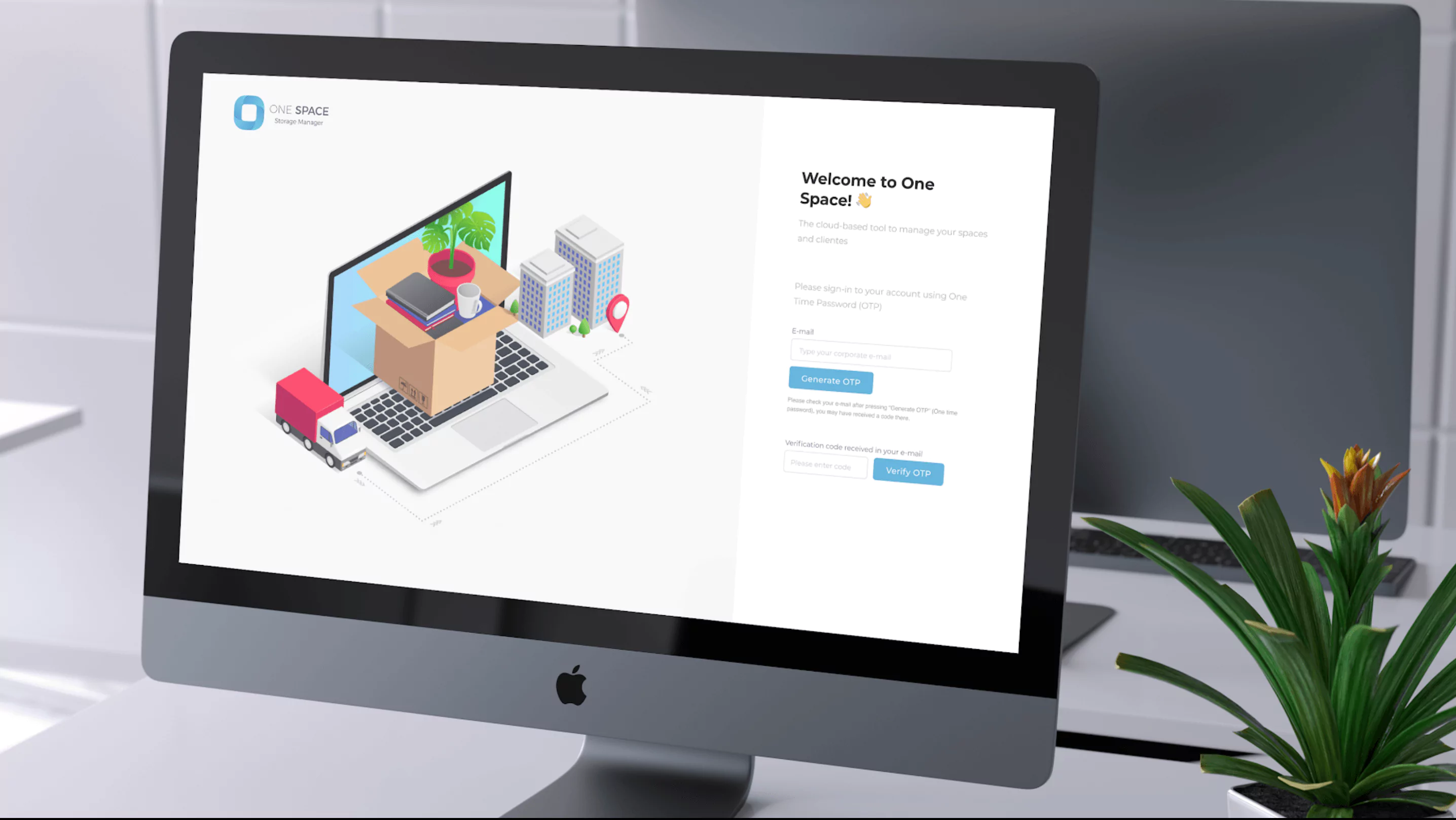
Without a clear understanding of what your product does, what problems it solves, or for whom it solves these problems, ultimately, there’s no need for your product. Our goal was to ensure the One Space WebApp solved every daily need for the Self Storage business clearly and simply.






User testing is a technique used in user-centered interaction design to evaluate a product by testing it on users. It can be seen as an irreplaceable usability practice since it gives direct input on how real users use the system. We decided to use this technique in our app with these tasks:
| Current PMS Software | One Space Beta | |
|---|---|---|
| Add new Units | 2 | 5 |
| Create New Quotations | 1 | 5 |
| Issue Invoices | 1 | 4 |
| Generate Financial and MK Reports | 3 | 4 |
| Manage Online Payments | 1 | 5 |




Any sufficiently advanced technology is indistinguishable from magic. Arthur C. Clarke, science fiction writer.
Are you working on something great? I would love to help make it happen! Drop me a
message and start your project right now! Just do it. I will not spam you
with
e-mails or add to MailChimp list.